
Trata-se de uma marcação do código HTML que visa representar o título de uma determinada página do seu site.
A Title Tag é um dos itens que mais influencia o posicionamento no Google, se não for o mais importante. E é fácil entender o porquê. O propósito do algoritmo do Google é conseguir mostrar às pessoas os resultados mais relevantes às suas buscas.
Se fizermos uma busca no Google e nenhum dos resultados aparente estar relacionado à palavra-chave que pesquisamos, vamos ter uma péssima experiência com a ferramenta.
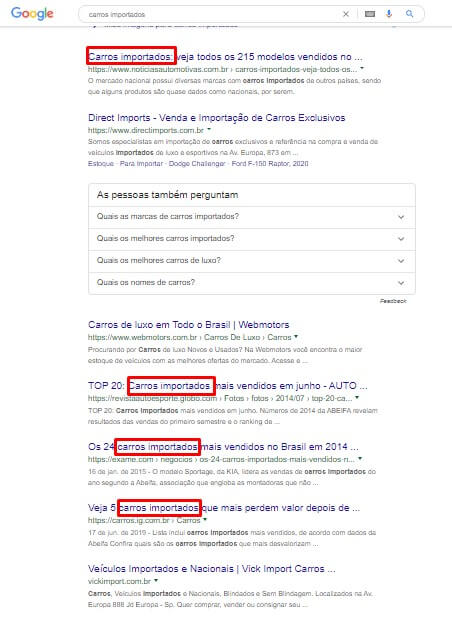
O título dos resultados de busca ajuda-nos a rapidamente encontrar o que procuramos. Faça o teste para diversas buscas no Google e repare que a maioria dos resultados orgânicos, geralmente, possuem a palavra-chave que você pesquisou no título do resultado de busca. Veja por exemplo a busca para carros importados:

A Title Tag das páginas exibidas nos resultados do Google, na grande maioria das vezes, é exibida no título do resultado da busca, em azul. A probabilidade do assunto de uma página com a Tag Title contendo a palavra-chave Carros Importados ser de fato Carros Importados é grande, tornando a experiência do usuário com o Google ainda melhor.
Dessa forma, para cada palavra-chave que você quiser aparecer no Google, deve existir, idealmente, uma página exclusiva para essa palavra-chave em seu site, e ela deve ser trabalhada na Tag Title.
No código-fonte da página, a Title Tag fica localizada entre as tags <head> e </head>, geralmente no início do código. Esta é a sintaxe:
<title> Navegador Google Chrome </title>
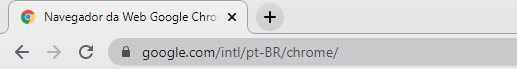
Existem várias formas para se visualizar o Title de uma página. A forma mais fácil é, ao carregar a página, visualizar a aba de seu navegador (válido para os principais navegadores). Ao parar o mouse sobre a aba, o Title inteiro é exibido. Veja o exemplo para a página que promove a utilização do Google Chrome:

Veja ainda como visualizar o Title e demais Meta Tags examinando o código fonte ou utilizando plugins desenvolvidos para essa finalidade.
Ao redigirmos o Title de uma página, devemos levar em consideração tanto o Google quanto as pessoas que forem ler o título nos resultados do Google. Um título mal escrito, mesmo que bem posicionado, receberá poucos cliques.
Isso porque, é o título que constrói expectativas nos usuários e caso ele não esteja condizente com o conteúdo da página, pode resultar também em uma alta taxa de rejeição.
Portanto, selecionamos algumas dicas para criar um bom título:
Exemplo de um Title eficiente para um e-commerce:
<title>Raquete para tênis de mesa Butterfly - Escocesas.com </title>
Quando os buscadores não encontram esse atributo, eles recorrem ao conteúdo do site, gerando assim um título automático para ser utilizado no resultado da busca. No navegador, ao invés do título, é exibido o nome do arquivo ou o conteúdo das heading tags (h1, h2, h3, etc) caso a página em questão trabalhe tais tags.
Após escrever sua Title Tag, é hora de implementá-la no seu site, e a melhor forma de fazer isso vai depender de quais ferramentas SEO você tem disponível.
Em sites personalizados, é possível editar o HTML diretamente. Já para quem usa WordPress, o processo é ainda mais fácil, podendo ser utilizadas ferramentas como o Yoast para isso.
Sites em CMS ou hospedagem diferentes dos mencionados devem consultar a empresa ou servidor responsável para verificar qual a melhor forma de realizar essa alteração.